KAI-YOUで実施しているSEO対策まとめ サイト構造編!

こんにちは、KAI-YOU開発部のねりまちゃんです。
少し前のニュースになりますが、KAI-YOU.netは2016年2月1日にフルリニューアルしました! もうみなさん新しいデザインは見ていただけていますでしょうか?
実は、目に見えるページデザインやUIを良くする以外にも、内部ではSEOを意識したサイト構造になるよう心がけています。
リニューアルに伴って行ったSEOを意識した施策をご紹介いたします。
SEOを意識したページレイアウトについて
まず、リニューアル後のKAI-YOU.netのページレイアウトについて詳しくご紹介します。
私たちが目で見てサイトを理解するのと同じように、Googleもレンダリングすることでメインコンテンツを理解し、サイトを評価しています。
ユーザーのみなさまにももちろん、Google側にも内容をわかりやすく伝えることが重要ということになります。
KAI-YOU.netトップページ
SEOの観点からは、ファーストビュー(ページを開いてスクロールしないで表示される領域)にメインコンテンツを表示することが重要だと言われています。
今回、KAI-YOU.netは、よりビジュアルを重視したリニューアルを実施しました。

リニューアル前後を比べると、ファーストビュー内に表示されるコンテンツ数が減ってしまいましたが、おおきなビジュアルでコンテンツをお見せすることを優先しました。
記事ページ
記事ページは、Webメディアにとって最も重要なページです。やはりここでもファーストビューに何が表示されているか? という点を考えていきます。
リニューアル前のデザインは、ページ上部にそれぞれ共通の注目記事やメニューの表示があり、記事コンテンツは、タイトルとアイキャッチの上部しか見えていませんでした。

リニューアル後は、共通で表示していた部分を削除し、ページ上部から記事コンテンツが表示されるよう変更しました。

また、よりファーストビューで記事内容をお伝えするために「題名直下にディスクリプションを挿入する」という案も挙がりましたが、KAI-YOU.netではまずビジュアルを大きくみせることを重視し、今回は採用しませんでした。
他媒体様で題名直下にディスクリプションを挿入している例

SEOに適した無限スクロールの実装
記事を読んでいると、次の記事が無限スクロールで読み込まれる仕様に変更しました。記事から記事へ画面をクリックせずに遷移することが出来ます。

また、特集・連載・カテゴリページでも「特集をもっと見る」をクリックすることで同じページに続きが表示されるように実装しました。

Googleが推奨する検索エンジンに配慮した無限スクロールについては、ウェブマスターブログで詳しく紹介されています。
Official Google Webmaster Central Blog: Infinite scroll search-friendly recommendations
ページネーション配下の rel=canonical の設定
無限スクロールを実装した際には、ページネーション配下のcanonicalを正しく設定することも重要です。
よくある間違いについてはGoogleのウェブマスター向け公式ブログにも書かれているのですが、例えば、複数ページにまたがるページで、2ページ目に1ページ目へのcanonicalを指定するのは間違いです。
Google ウェブマスター向け公式ブログ: rel=canonical 属性に関する 5 つのよくある間違い
では、どのページにcanonicalを指定すれば良いかですが、記事全体を1ページにまとめたページへcanonicalを指定するか、ページ指定マークアップ「rel="prev"」と「rel="next"」を使用する方法が紹介されています。
KAI-YOU.netでは「rel="prev"」と「rel="next"」を使用する方法を採用しました。
ページネーション配下のタイトルの設定
また、2ページ目以降のタイトルには、ページナンバーを文頭に付与するよう変更しました。これでtitleタグの重複を避けることが出来ます。
1ページ目
『Re:ゼロ』MYTH & ROIDインタビュー Tom-H@ckが語る「アニソン市場をぶっ壊したい」の真意 - KAI-YOU.net
2ページ目
(2/2) 『Re:ゼロ』MYTH & ROIDインタビュー Tom-H@ckが語る「アニソン市場をぶっ壊したい」の真意 - KAI-YOU.net
特集・連載・カテゴリページ
KAI-YOU.netには、「特集」というコンテンツがあります。
速報性の高い「ニュース」に比べて、「特集」ではインタビュー、コラム、レポート、レビューのカテゴリを設け、読み物としての充実度を重視した専門性の高い内容を掲載しています。
特集ページ、カテゴリページには、その特集がどのようなものなのか分かるよう、オリジナルの説明文を追加しました。
リニューアル前は100文字程度だったのですが、400〜600文字程度に文字数を増やしています。こちらの理想は1500文字以上ともいわれていますが、人間に読めないと意味がわかんなくなっちゃうのでデザインとの兼ね合いで調整すると良いと思います。

パンくずリスト
細かいところですが、実はパンくずリストを正しく表示するのもGoogleにサイト構造を認識させるために大事な要素です。

記事ページのパンくずリストは、「ホーム > カテゴリー名 > 記事タイトル」で表示しています。
KAI-YOU.net > 情報化社会 > VICE Japan代表&編集長インタビュー バンドマンからメディアの運営になった2人の苦悩と展望
さらに、複数ページにまたがる記事の場合は、「ホーム > カテゴリー名 > 記事タイトル > ○ページ目」と表示するよう修正しました。
KAI-YOU.net > 情報化社会 > VICE Japan代表&編集長インタビュー バンドマンからメディアの運営になった2人の苦悩と展望 > 2ページ目
レスポンシブデザインでモバイルフレンドリーに
リニューアル前のKAI-YOU.netは、モバイルとPCで異なるURL構造で運用していました。
今回、のフルリニューアルでレスポンシブルデザインに改修しました。

ページ設計がきちんとモバイルフレンドリーであるか、モバイルフレンドリーテストをかけてテストして確かめることもひとつの指標になります。
また、導入後はモバイルのURLから、該当のPCページに301リダイレクトを向けて対処しました。
SEOとは関係ないですが、レスポンシブデザインを採用することにより、PCページとスマホページでも齟齬も発生しなくなり、結果的に開発コストも抑えられるのでおすすめです。
AMP(Accelerated Mobile Pages)に対応
KAI-YOU.netでは、2月末にAMPにも対応しました。
AMPとは、Accelerated Mobile Pagesの略で、モバイルページが素早く表示されるというもの。今流行ってる!
Google Japan Blog: モバイルウェブをもっと速く
AMPに対応したwebページは、モバイルでのGoogle検索の結果上で見つけやすくなります!
検索キーワードと関連のある記事は、検索結果内の「トップニュース」の項目下にAMP対応のページが表示されます。AMP対応しているページは、従来に比べ平均4倍の速度で表示され、データ量も約1/10に抑えられるのだそう。

ただ、AMP実装は現時点では検索順位に直接影響があるわけではないとのことです。KAI-YOU.netをみなさんに爆速で読んでいただければ何より嬉しいことです!
低品質なコンテンツを削除
こちらはサイトのデザインとはまた違いますが、ドメインの評価を下げていることの要因のひとつに、評価の低いページをインデックスしてしまっていることも挙げられます。
評価の低いページが多いサイトだと認識されると、サイト全体の評価も下がってしまうというわけです。
たとえばKAI-YOU.netには「キーフレーズノート」というユーザーが自由に編集できる百科事典のような機能があるのですが、リニューアル前までは未編集のページもインデックス化してしまっていました。
未編集のページは、当然ながら内容がないので非常に評価の低いページとなってしまいます。ですので、未編集のページは一律「noindex」に設定し、ドメイン全体の価値を上げるよう修正しました。
もし、運営しているサイトに低品質なページがあれば、インデックスされないように設定するとサイトの評価が上がるかもしれません。検索流入が見込めないページはインデックスを削除するか、再編集するなりしたほうが良いってことですね!
気になるSEO対策の結果は?
と、ここまでSEO対策について書いてきましたが、実際どのくらい効果がでたかといいますと、リニューアル後の2月から6月までのデータと、前年のデータを比較してみると、約2倍近いセッション数の差が出てきていることが確認できるかと思います。
下記は検索流入にのみ絞ったセッション数です

また、KAI-YOU.net全体のセッションに対し、これまでは2割に留まっていた検索流入が、リニューアル後は4割まで増やすことができました!

本格的にSEOを意識することによって、SNSやキュレーションアプリなどに頼りきりにならないアクセスを集めることができますし、検索で入ってくるユーザーさんは「なんとなく見てる」というよりも何か知りたい情報や目的があって見に来てくれる熱量の高いユーザーさんが多い印象です。
検索が増えるということは、記事の価値が長く続くということでもあります。1日や2日だけしかアクセスのこない記事を書き続けるだけの人生はとても辛いですので、みなさんも是非SEO対策していきましょーー! ねりまちゃんにも教えてください^^
カイユウではエンジニアを募集中です!
最後になりますが、株式会社カイユウでは、「POPなことが大好き! SEOも気にしながら、より多くの人にPOPを届けたい!」というエンジニアさんを募集しています。ぜひ私たちと一緒に働いてみませんか?
【slackの使い方】エンジニアも編集者も女子大生インターンも楽しく使える!

はじめまして、KAI-YOU開発部のねりまちゃんです。
みなさまのお勤めの会社では、どんな社内向けコミュニケーションツールを使っていらっしゃいますでしょうか? ChatWorkやYammer、Hipchatなど、業務で使えるアプリケーションはさまざまありますが、KAI-YOUでは2014年夏よりslackを使っています。
非エンジニアこそSlackを使うべき!──KAI-YOUでも話題のコミュニケーションツールを導入してみた - KAI-YOU BLOG
導入時に、KAI-YOUからのお知らせを掲載する「KAI-YOU BLOG」でも記事を書いたのですが、新年度になりKAI-YOUにも新しいメンバーが増えたということで、あらためてslackの使い方や活用方法をおさらいしてみたいと思います。
slackとは?
slackは写真共有サイトFlickr創立者のスチュワート・バターフィールドさんが作ったチーム内コミュニケーションツールです。高機能なチャットツールのような感じ。
KAI-YOUでは、エンジニアやデザイナーなどこういったツールの導入に抵抗がない人間だけではなく、ライター、編集者、インターンの学生まで、さまざまな立場の人間がslackを使ってコミュニケーションをとっています。
slackの使い方
チャンネル Channels
slackでの会話は、「チャンネル」というチャットルームで行われます。テーマごとにチャンネルを作ることで、チームの会話が整理できるというわけです。
KAI-YOUのslackには、KAI-YOU.netの記事のネタ出しをする「#neta」や、記事の校正などのやりとりをする「#editer」、この開発者ブログの話をする「#development-blog」、KAI-YOU.netの開発周りのやりとりをする「#kai-you_net」などの業務関係のチャンネルから、「#anime」「#game」「#idol」など、趣味の話が主なチャンネルまでさまざまあります。

プライベートチャンネル Private Channels
プライベートチャンネルは文字通りプライベートなチャンネルで、slackでは非公開のチャンネルも作ることができます。
メンバーを選んでクローズドで話せるので、インターンやアルバイトのスタッフには関係のない採用関係のチャンネルであったり、誰かの誕生日の際、その人以外のメンバーでプライベートチャンネルを作って計画したりしています。
実は、女子スタッフ4人だけを招待したプライベートチャンネル「#girls」チャンネルも。チャンネル名の前の鍵のアイコンがプライベートチャンネルのアイコンです。ちなみにガールズちゃんねるといっても、「ランチどこ行く〜?」など穏やかな会話をしています^^

ダイレクトメッセージ Direct Messages
ダイレクトメッセージでは、Twitterと同じで個人同士のやり取りができます。個人的な会話はダイレクトメッセージでやりとりできます。

ドラッグ&ドロップでファイルをシェア
slackでは、チャンネルに共有したいファイルをドラッグ&ドロップするだけでファイルがシェアできます。
TwitterやInstagram、youtubeの投稿などもURLを投稿するだけで内容が展開されて表示されるので、クリックする手間もなく爆速で反応できます!

スニペット Snippet
スニペットを使えば、HTMLやCSSなどさまざまなフォーマットのコードを共有することが出来ます。

KAI-YOU編集部では、このスニペット機能をスレッドのようにして使い、記事の校正などに役立てています。

記事が書けたらスニペットを作り、コメント機能を使って校正者と執筆者でその記事の内容について話しています。
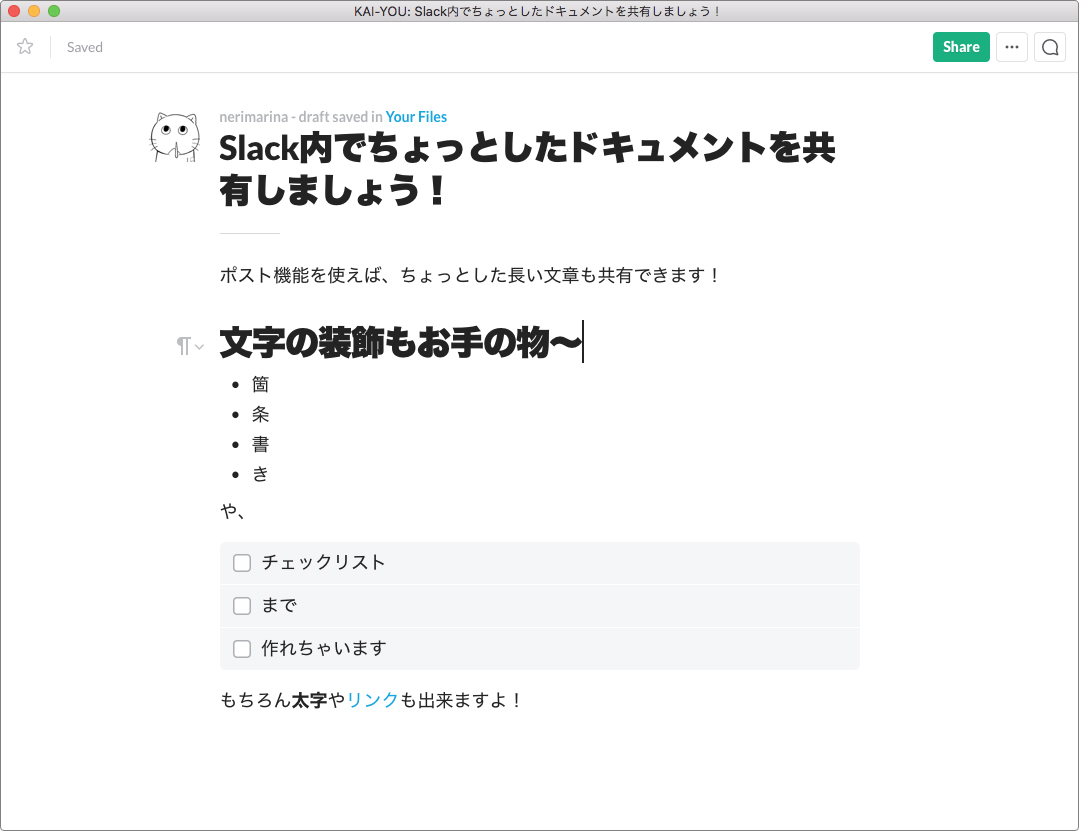
ポスト Post
ポスト機能は、普通に書くには少し長い文章であったり、きちんと装飾して共有したい文章を共有するのにもってこいの機能です。

連携機能 Integrations
さらに、slackではさまざまなツールと連携することが出来るので、いちいちツールを見に行かなくてもslack上でチェックできるのが魅力です。
TwitterやGoogle Drive、RSSはもちろん、Bitbucket、IFTTTなど自分たちに必要なツールを連携させて使っています。

TrelloやBitbucketの更新は、slackと連携して確認しています。
KAI-YOUのslackで活躍しているbotたち
ebot
KAI-YOU.netに掲載する記事のタイトルを付ける際の検討や、文字数の確認を手伝ってくれるのがebotです。

nocをつけてタイトル案を入力すると、文字数を教えてくれます。
多脚戦車
「#neta」チャンネルでは、netaと文頭に付けて内容を入れると編集部のTrelloの「ネタ出し」というボードにカードが作成されるようになっています。

statsbot
先日導入された、Google Analyticsの情報をslackに流してくれるbotが「Statsbot」です。
Analyticsをいちいち見に行かなくても、@statsbotに知りたい情報を呼びかけると、グラフを付けて表示してくれます。同時にレポートのURLも吐き出してくれるという素晴らしいbotです。

検索機能 Search
画面右上のサーチボックスからは、膨大な投稿からでも目当ての投稿が探しやすいよう、かなり詳しく設定して検索することが出来ます。
さきほどご紹介したスニペットの内容ももちろん検索してくれますし、before: をつけて日時を絞って検索したり、from: を付けて特定の人の投稿から検索したり、in: を付けて特定のチャンネル内の投稿から検索することも出来ます。

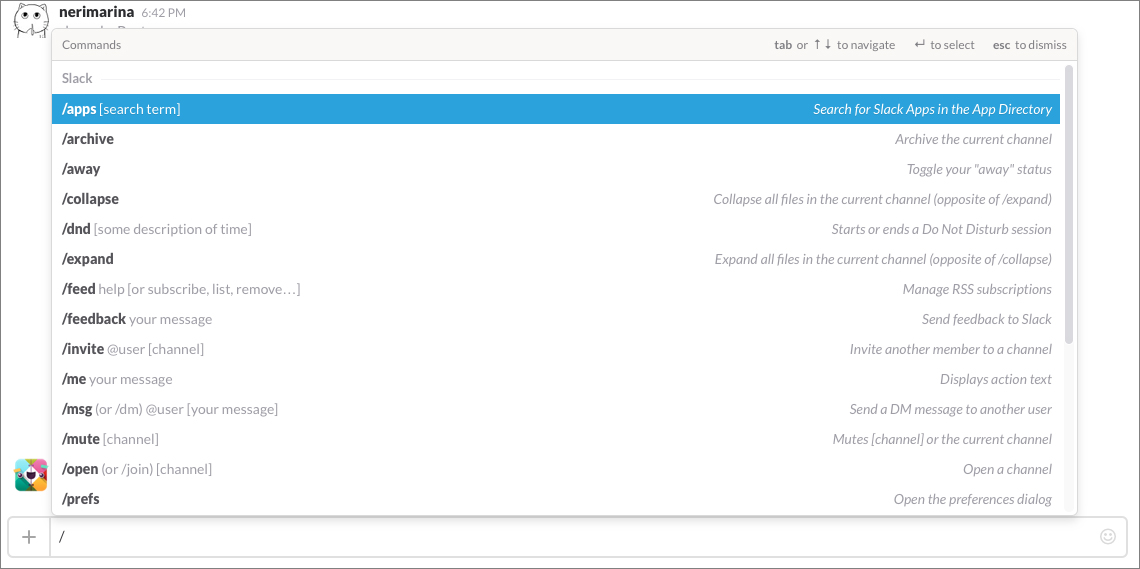
スラッシュコマンド
入力欄に/と打つと、このようにスラッシュコマンドの一覧が表示されます。たとえば/whoと入力すれば、slackbotがチャンネルのメンバーのユーザーを一覧で教えてくれたり、/inviteの後にユーザーネームを入力することでチャンネルに招待することも出来ます。

普段使っていて特に便利だと感じるのが、リマインド/remind機能。
たとえば/remind #general ○○の記事が公開されます 21:00と打っておくと、21:00になったら「#general」のチャンネルに「○○の記事が公開されます」という通知が送られます。

/remind [ユーザー or #チャンネル名] [通知文] [時間]の順番で入力すればリマインドしてくれるので、とっても便利ですよ!
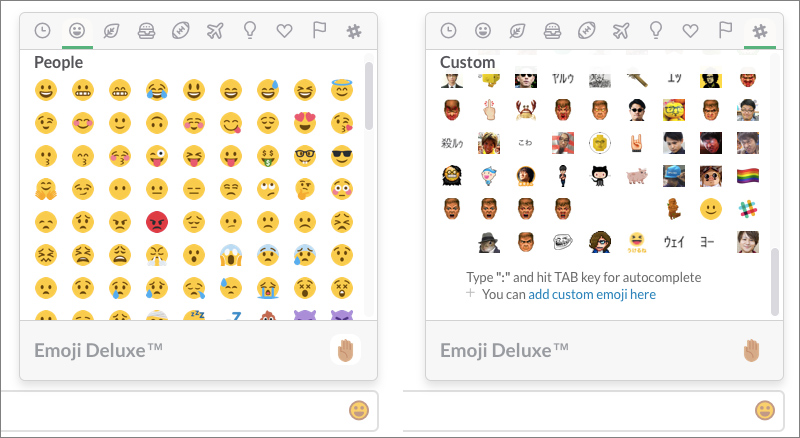
オリジナルの絵文字も作れます
slackでは絵文字を投稿出来るだけでなく、オリジナルの絵文字を設定することもできます。KAI-YOUでは、スタッフの顔写真を絵文字にして連打したりしています。

どうやって追加するかというと、「Customize Your Team」のメニューからか、絵文字を表示させてオリジナル絵文字のリストの最後にリンクされている「add custom emoji here」から設定できます。

名前を選んで、絵文字の画像ファイルをアップロードするだけ!
Square images work best. Image can`t be larger than 128px in width or height, and must be smaller than 64K in file size.
とありますとおり、正方形でサイズは128px以下かつ64KB以下の画像を用意してくださいね。

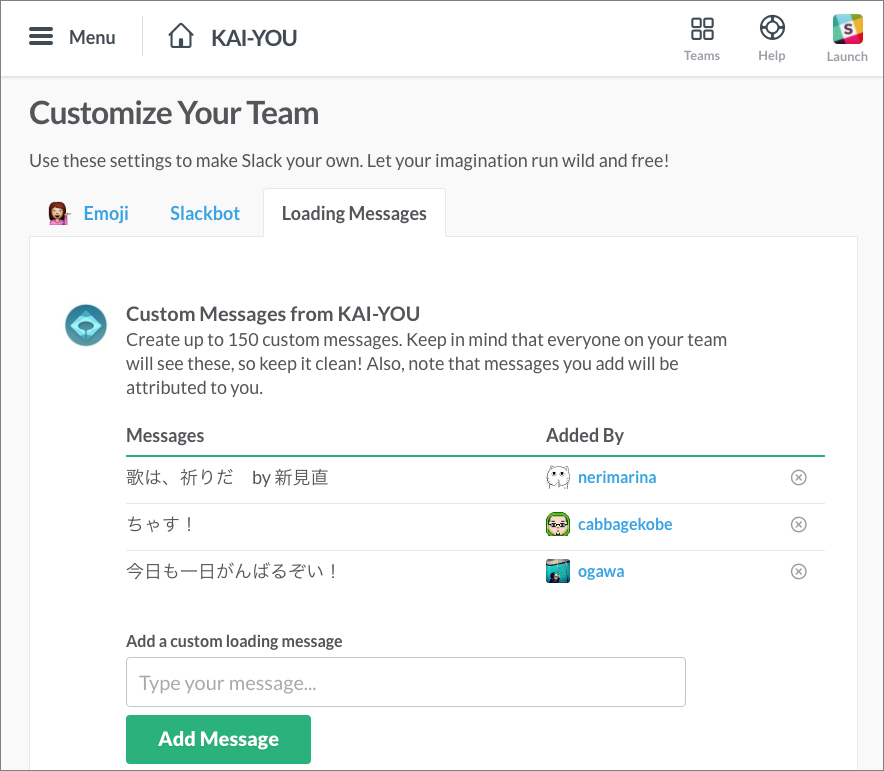
ローディング画面に表示されるメッセージも
slackの起動画面には、デフォルトではslackからのメッセージがランダムで表示されるのですが、これもオリジナルのメッセージを追加できます。

私が追加してみたのはこちら。KAI-YOUのCOOであり「KAI-YOU.net」の編集長でもある、新見さんの名言「歌は、祈りだ」です。多分まだあんまりみんなにバレてないんじゃないかな思ってます。
表示されるメッセージはランダムなので、たまに表示されると自分でクスっと笑ってしまいます。

設定は絵文字と同じで「Customize Your Team」のメニューの、「Loading Messages」のタブから追加することが出来ます。いま確認したら3つしか設定されていなかったので、どんどん増やしていきたいところです!

iOSとAndroidでアプリも提供されています
ブラウザではもちろん、Mac、Windows、Linaxのアプリ版も提供されています。
さらにslackが素敵なのは、モバイルのアプリも整備されていること。iOS、Android、Windows Phoneのアプリが用意されています。デバイスに依存せず同じ内容が確認できるのは助かりますね。

メニューでは未読の投稿があるチャンネルが優先的に表示されます。先ほどの連携機能もアプリでももちろん表示されます。
モバイルアプリを使う上で便利なのが「Recent Mentions」機能。ここを見ればとりあえず自分が呼びかけられた投稿は見逃さずチェックできます。
カップルや夫婦で利用する方も!
ここまでKAI-YOU社内でのslackの使い方をご紹介しましたが、カップル専用アプリとして使っている方も。うらやましい〜!
これだけ便利なslackですから、例えば複数人での同人誌制作や、大学の研究室など、会社にこだわらずチームでのコミュニケーションにどんどん使っていきたいですね。
カイユウではエンジニア・デザイナーを募集中です
末筆となりましたが、株式会社カイユウでは、エンジニア・デザイナーを絶賛募集しております!
「#party_information」のチャンネルでは、日々開催されるイベントやパーティーの情報が投稿されています。パーティー大好きなエンジニアやデザイナーの方、ぜひ一緒に働きませんか?
イラレ CC2015.2(19.2.0)で追加・強化された「ダイナミックシンボル」「ライブシェイプ」「スマートガイド」

こんにちは、KAI-YOU開発部のデザイナー/イラストレーターのCKSです。
KAI-YOUでは開発部でサービスのデザイン、受託での制作などをやっています。
去年の夏の初めにイラレの記事を書きましたが、それからまた何回かアップデートされバージョンは19.1(CC2015.1)から19.2(CC2015.2)になりました。重要な仕様の変更が行われているのでピックアップしてまとめてみようと思います。
ここ最近のイラレのアップデートは、Adobe Stockの登場やCC Librariesの追加、シェイプやシンボルの機能拡張など、ワンソースからより動的な作業展開ができるようにするアップデートが主立っている印象です。
ダイナミックシンボル

「シンボルの種類」という項目が追加されている。
イラレの非常に便利な機能の一つ『シンボル』が、『ダイナミックシンボル』という名の機能を追加されアップデートされました。シンボルは登場当初から強力な機能ながらシンプルなシステムで完成された機能だったので、今まで大きなアップデートは行われませんでした。
スタティックシンボルと呼ばれる従来のシンボル機能ではなかなか難しかった色々なことが、今アップデートのダイナミックシンボルで柔軟に対応されています。
ダイナミックシンボルでできること

ダイナミックシンボルはマスターシンボルはそのままに、配置されたそれぞれのシンボルインスタンスに手を加え動的にシンボルを展開する機能です。

シンボルの使い方としてよくあるのは例えばWebデザインなんかで「ボタンなどの同じ形の素材をマスターシンボルとして登録。これのインスタンスを必要な分だけ配置。なにか変更が必要なときはマスターシンボルを調整、配置した全インスタンスにも同時に反映する。」という感じだと思います。
しかしここで「先頭のボタンだけ色変えたい」「これだけ角丸にしたい」などの要望が出てくることがあります。でも、このボタンだけリンクを解除する・・・? この角丸だけのために・・? 直しの手数が増える・・・。 なるべく無駄なくデータを作っていきたいとシンボルを使っているところによく生じる問題・要望です。ダイナミックシンボルはこのような状況に対応しています。

ダイナミックシンボルは、マスターにパスデータを保持し、それぞれ個別のインスタンスのパスにアピアランスを設定できます。インスタンス側でアンカーポイントを動かしたり、ハンドルを調整したりすることはできません。あくまでパス情報以外・アピアランスの設定だけが行えます。
インスタンスに個別に設定したアピアランスは、マスターシンボルを操作しても保持されます。ですので先のWebデザインの事例だと、配置したボタンインスタンスの内、先頭のインスタンスだけ灰色にして、その他のインスタンスはそのまんま。全部のボタンを角丸する変更が生じてもマスターを角丸にすればそれぞれのインスタンスはアピアランスを保ったまますべて角丸となります。
マスターとインスタンスのアピアランスの関係
ちょっとクセのある仕様として、マスターとインスタンスで同じアピアランスを設定した場合は、インスタンスに設定されてるアピアランスが優先され、インスタンスに角丸を設定したあと、マスターで角丸を設定しても無視されインスタンスの見た目は変わりません。
逆に、マスターにアピアランスを設定したあとインスタンスにアピアランスを設定しようとするとアピアランスの2度掛け状態となります。

アピアランスを2度掛けしようとすると出てくるアレ
ちょっとややこしいかもしれませんが便利です。
どのインスタンスにそれぞれどういうアピアランスが設定してあるか、このアピアランスはインスタンス・マスターどっちが持ってるものなのか、などなど・・・できたばっかりの機能でまだちょっと煩雑な面もありますが、色変えたり線の太さ変えたりはできてそこそこ便利ですので一回触ってみることをオススメします!
「やかましい! ワシは従来の機能で十分なんじゃ!」という方は、シンボルオプションのダイアログでスタティックシンボルを選択して頂ければインスタンスがスタティックになりますのでそちらを設定してください。
ライブシェイプ

CCになってから登場しはじめた『シェイプ』という機能と概念。バウンディングボックスになんか色々増えてややこしいしめんどくさいと思って、新機能のご多分に漏れず敬遠しがちな機能です。しかしよくよく見てみると今まで困ってきたことが色々と便利に解決されています。
『シェイプ』?
イラレで言う『シェイプ』とは、円や多角形、線分におけるモードのことです。シェイプの図形は変形パネルより角度や角の数、角の丸さなどを数値で設定できます。
早速ライブシェイプを使ってみたいけど図形をシェイプにするにはどうすればいいのかという疑問ですが、これは今までどおり使い慣れてきた「長方形ツール」や「多角形ツール」、「楕円ツール」類を使えば生成された図形がすでにシェイプとなっており、変形パネルより操作可能な状態になっています。
これが逆に、今まで慣れ親しんできたツールで描いたパスをいざ選択してみると、バウンディングボックスに色々ウィジェットが増えていて最初困惑する原因・・・となっているのかもしれません。
シェイプでできること

シェイプでは図形によって操作できる項目が違い、パネルの内容も変わってきます。
矩形
長方形ツール等で描いた矩形の場合は、以下のプロパティを操作できます。
- 幅と高さ
- 回転の角度
- 4つの角のそれぞれの丸さ
ここで登場するシェイプ属性は、ほかのシェイプでも共通して使われるよく操作する属性ばかりです。
幅と高さ

まず幅と高さですが、これは従来のWとHと同じです。幅と高さを設定できます。・・・ってすでにW・Hというプロパティがあるんだから同じ内容の別項目を増やすんじゃなーい!と思いがちですが、実はシェイプのプロパティの「幅と高さ」では変形前の元のパスのサイズを、「WとH」では変形後のパスのサイズを表示しています。
あと、めちゃくちゃニッチというか小さい使い方として「WとH」と「幅と高さ」でそれぞれ「縦横比の固定」の設定を持たせられますので、「WとHでは縦横比固定してアス比固定で拡大した場合に操作」。対して「幅と高さでは縦横比を固定せず、幅と高さをそれぞれ調整する」ということを最近しています。

そんなもの、縦横比ボタンをクリックすりゃいいでしょう。なんの為のボタンですかと、それはそうなんですが、サクサク作業してるときに変形パネルから幅を調整しようと思って調整したら縦横比ボタンがONで高さまで変わってしまった・・・ということを未だに意外とやりがちで、これが縦横比固定と非固定で入力欄が分かれてると意外と直感的に間違いません。
でも同じ内容なんだから将来的に統廃合されることを想定すると、あまり歓迎されない使い方かもしれません・・・(典型的に混乱してるユーザー)
回転の角度

ここではシェイプの回転角度を指定できます。かなり地味ですが、この機能は個人的には待望の機能でした。
従来ですと、バウンディングボックスの端をつまみ回転させると直感的に素早く角度を決められるのはいいのですが、その角度はどこにも明示的に数値を持たされず、一旦回転させたオブジェクトは回転角度を確認したり、元に戻すしたりするのにも一工夫いる状況でした。
またこれを嫌い、変形アピアランスで回転させて回転角度をアピアランスに持たせる、ということをしてきた方もいらっしゃると思います。
僕は変形アピアランス派でした。グラフィックスタイルによく使う角度、5°15°30°45°60°・・・くらいの角度の変形アピアランスを予め揃えておく、なんてことをしていたこともありました。
イラレさー 回転角度もアピアランスで保って欲しいと思ってるんだけどなんか使い方悪かったりするのかな
— CKS (@_C_K_S_) 2012年7月1日
回転角度の値、どっかで入力させてくれないものか〜・・・と思っていた方、朗報です。シェイプの図形は変形パネルより回転角度を指定できます。選択ツールを使ってバウンディングボックスで回転させた場合でもちゃんと角度を覚えていてくれてます!
これでためらいなくガンガン回転させていくことができるようになりました。
4つの角のそれぞれの丸さ
この機能は多くの人が待っていたのではないでしょうか。それぞれの角ごとに丸さを数値で指定できます。
以前は図形の角を丸めると言ったらアピアランスの「角を丸くする」、もしくはオフセットの2度掛けでした。特定の角だけ丸めたい場合は変形やパスファインダーのアピアランスを使ったTipsを駆使していたと思います。
CCになってシェイプが登場してからはライブコーナーウィジェットを操作することで直感的に角を丸めることが可能となりました。しかし、残念なことに実装当初のウィジェットの角丸は数値を指定できず丸めたら最後、元に戻すのが困難な非可逆な機能でした。
今ではこれは改善されて使える機能となっています。各角ごとに、ドラッグによる直観的な操作はもちろん、数値で角の丸さを指定できるようになっています。
この機能は思いの外器用で、多角形の場合「選択した角だけを同じだけ同時に丸める」なんてこともできます。

「多角形」といいましたが、文字などの複雑な図形も対象で、例えば墨溜まりなんていうのも簡単に作れます。基本的に角であれば丸めるのは有効なようです。
また最大まで丸めると、角に隣接するアンカーポイントに接する楕円(の4分の1)が描画されることも地味に嬉しい機能です。
多角形
多角形ツールで描いたシェイプで操作できるプロパティは以下です。
- 半径
- 1辺の長さ
- 辺の数
- 回転の角度
- 全ての角の丸さ
半径や辺の長さはシェイプの大きさを決定するものです。角の丸さについては、矩形と違い、角の数は任意なので全ての角の丸さを同時に設定します。選択ツールにてそれぞれの角丸を数値で指定することは可能です。
多角形シェイプで特徴的なシェイプ属性は「辺の数」です。バウンディングボックスにもウィジェットが表示されていてスライドすることでも調節できます。

「辺の数」とされていますが、「角の数」と読み替えてもいいでしょう。ここを4に指定すると長方形、8にすると8角形、最大1000まで設定できますがアンカーポイントが1000個になりポリゴン数が大量の円、という感じになります。
楕円形
楕円形ツールで描いたシェイプでは以下の3項目を操作できます。
- 幅と高さ
- 円グラフ関係の設定
- 回転の角度
楕円のシェイプでは角もなければ角丸もありませんので設定できる項目が少ないと思いきや、円グラフの調整が可能となっています。

以前インフォグラフィックを作っていた時は、ザックリ角度を求めて切り抜いていたりしましたが、今後はこの機能を使って正確に作成できます。
「円グラフ」と命名されていますが生成されるオブジェクトはパイ状に切り抜かれた楕円のパスだけです。なので、パスの弧部分を取り除いて任意のサイズと角度の角を作ったりと色々応用が効きそうです。
直線
直線ツールで描いたシェイプでは、
- 線の長さ
- 回転の角度
を操作できます。言葉のイメージと違いますが線分もシェイプの一種です。
以前だと、角度を保ったまま線分の長さを調整するには、アスペクト比を固定して幅高さを調整するしかありませんでした。しかしこの調整方法だと傾いている線分自体の長さは知れず、知るためにはこれまた三平方で計算するか、水平・垂直にそろえて測らなければなりませんでした。

しかし、シェイプでの直線では値がプロパティとして持たされているので、角度を維持したまま長さを調整するという今まで意外とやりにくかったことが簡単にできるようになってます。
またどんな線分でもこのプロパティは確認できるので、例えば多角形の線分を持ってきて角度や長さを確認する。ということが容易にサクっと行えるようになりました。
かゆいところにちょっと手が届くライブシェイプ
「ペンツールやベジェの扱いがちょっと苦手な人にも、手軽により直感的に操作できるようになりました」のような触れ込みが散見されるライブシェイプですが、実は使える機能の強化もなされており、イラレをバリバリの人も使ってみると今までのアレやコレやを解消してくれるかもしれません。
個人的に回転角度の数値指定と線分の長さ調整は本当に待ってましたと思い、触った時感動しました。
スマートガイド
最後にスマートガイドです。今までスマートガイドは、東西南北とその中間の斜め方向と合わせて8方向にアンカーポイントがある場合、そのことを延長補助線で知らせてくれる、パスが範囲内に入ったらスナップしてくれるという感じの便利機能でした。
今回はこれに加え、さらに汎用的なガイドをしてくれるようになりました。
間隔ガイド

間隔ガイドは、縦か横に並んでるオブジェクトがあり、そこにドラッグでオブジェクトを近づけた時、すでに並んでるオブジェクトと等間隔な位置に配置されたときそのことを知らせてくれるスマートガイドです。
素材が揃っている場合は最初からすべての素材を選択し「等間隔に分布」でキーオブジェクト指定等すれば良いですが、実際の作業では得てして不意に追加の要素が入ってくるもの・・・要素を追加するためにすでに並んでる要素の間隔を長方形ツールで測ったり、オブジェクトを移動させて距離の値を控え、選択ツール→Enterで移動させたりしたことはありませんか?
間隔ガイドは既存の間隔を認識してくれるので、そのような場合もオブジェクトをドラッグして並べようとするだけで揃えてくれます。
この機能、インデザやフォトショでは以前より実装が成されていたのに、なぜかイラレには未だ未実装・・・だったのですが、ついに実装されました!
その他にも細かいところで・・・
矩形に対角線を表示して正方形であることを知らせてくれたり、線分のアンカーポイントを選択ツールでドラッグするとき、線の延長補助ガイドが表示され角度を保ったまま線分を延長できたり・・・地味に強化されています。
表示されなかったり、邪魔だったりした場合は設定を

新機能にはあるあるですが、表示されない場合は環境設定を見なおしてみてください。
環境設定 > スマートガイド
間隔ガイドや計測ガイドは上記に設定項目が存在しています。
地味に強力な機能強化
今回のバージョンアップは、今までの操作をより簡単に!というコンセプトで展開されているようです。なので、普段イラレをバリバリ使っている方ほど、従来で十分だったし簡単になる分には関係ないかな。と思いがちですが、よくよく触ってみると色々なことが解消され便利になっています。
というのも実は今回の強化の内容については、以前はサードパーティで提供されてたプラグインがそっくり公式実装されてそのまま使えるようになってしまっているという側面があります。ですのでイラレ初心者だけでなく、便利なんだろうけどプラグインに数万も出せないかな・・・という経験をしたことがある方にとって特に、制作の効率アップが望めるアップデートになってると思います。僕もその一人です。
今後もかゆいところに手が届く便利機能が地味に追加されることを期待したいです!
カイユウではエンジニア・デザイナー募集中です
最後になりますが、現在、株式会社カイユウでは、開発部メンバーを募集しています。
制作効率アップに関心しかない。ツールの便利な使い方の模索が生きがいだ。そんなエンジニアやデザイナーの方、一緒に働いてみませんか?
カイユウ開発部のデザイナー、イラレマンCKSでした。