Adobe Illustrator CC2015に追加された便利機能、困ったバグや仕様

はじめまして。KAI-YOU開発部のデザイナー/イラストレーターのCKSです。
普段はKAI-YOUにおけるサービスのデザインや受託案件の制作、それにまつわるグラフィックの作成などを担当しています。
前回までMiddlemanを採用した理由やアジャイル開発などの記事が続きましたが、今回は焦点を絞って先日大型アップデートがなされ色々な機能が追加されたAdobe Illustrator CC2015の変更点や追加機能をまとめてみました。実は、頻繁に使う機能や、作業の根幹に関わる機能が多く追加されています。
GPU対応による新機能追加

CC2015の新機能の多くはGPU対応が根幹にあり、GPUパフォーマンスをONにすることで各種新機能を利用することができます。
GPUというのはコンピューターに搭載されている、モニタに表示するグラフィック処理、レンダリング専門の集積回路のことです。基板についてるチップみたいなやつ。さらに高度なものになるとグラフィックボードという拡張パーツを追加したりします。これをつくってる企業もあるほど重要なパーツです。
GPUに対応するとどんな恩恵があるのかというと、レンダリングをGPUによって行うことで表示がより高速になり、作業中の画面の表示内容をよりリッチにすることができます。
今までもGPUってwindowsで使えてたじゃん?という方もいらっしゃると思いますが、windowsの一部GPUにおいて対応されていたものが今回Macでも正式対応、対応GPUの範囲拡大となり、CC2015で大々的に発表された模様です。
GPUパフォーマンスは機能を有効にしなければ使えません。

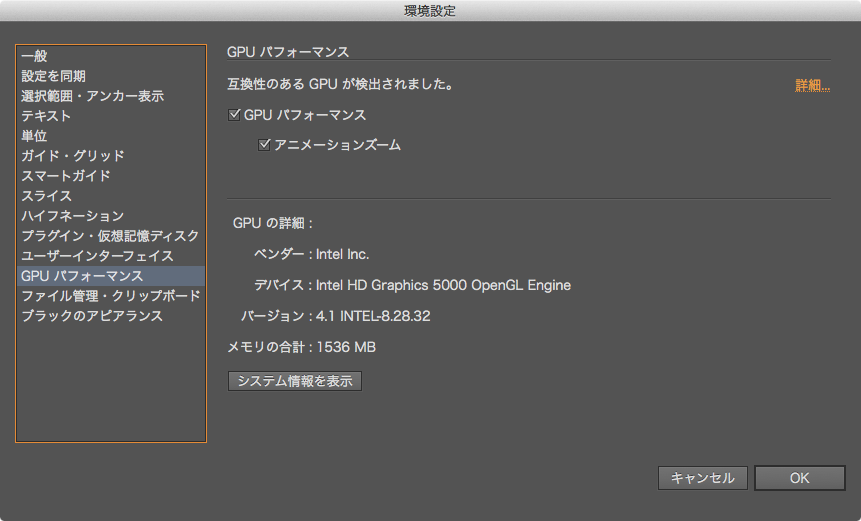
設定は、環境設定 > GPUパフォーマンス > GPUパフォーマンス にチェックを入れることで有効になります。

GPUパフォーマンスのショートカットは初期設定で⌘+E

また、アプリケーションバーのロケットボタンをクリックすることで環境設定にアクセスすることもできます。
GPUパフォーマンスを有効にできない・・・
この場合はGPUが対応していないか、もしくは古い環境だとGPUを搭載していないという感じです。
その場合はこの機能を利用することができません・・・新しいPCやグラフィックボードを揃えるなど、環境を見直して購入するタイミング/チャンスかもしれません・・・!
スクロールが滑らかになった

スクロール・・? なんか地味・・・な感じで、実際地味な機能強化ですが、スクロールは作業中もっとも行っている作業の一つ。スクロール挙動の改善は作業効率に大きく関わります。
使ってみてどんな感じなのかというと、フレームレートが30から60fpsに上がった感じ、アニメでいうところの"ぬるぬる動く"と言ったところでしょうか。
特に手のひらツールで掴んでから動かすまでがキビキビしていて、とても気持ちがよいです。今までどんだけコマ落ちしてたんだよ・・・と、一度慣れると前の環境に戻れなくなる系。
ズーム機能の強化
従来からPhotoshopには、ドラッグで拡縮する「スクラブズーム」、マウスのボタンを押しっぱなしにすると徐々に拡大もしくは縮小する「アニメーションズーム」がありました。
今回のCC2015でこの2つがIllustratorにも搭載されました。
スクラブズーム

Illustratorでは今まで、ナビゲーターウインドウか⌘++で100% - 150% - 200%・・・と段階的にズームしてきました。
対してスクラブズームはズームツールでのドラッグによるプレビューをみながらの無断階拡縮になるので、拡大率を気にせず直感的な拡縮が可能になります。
上記画像がその操作風景です。今まで利用してこなかった方は、最初は操作感がちょっと取っ付きづらいかもしれませんが慣れると結構便利です。
僕はPhotoshopにあってIllustratorにない操作(その逆についても)をなるべく使いたくなく、Photoshopでスクラブズームはなるべく使ってこなかったのですが今回めでたく解禁されました。便利。
アニメーションズーム
アニメーションズームはズームツールでマウスボタンを押しっぱなしにすると、クリックした点を基点に徐々に滑らかにズームアップしていく機能です。ズームアウトももちろんできます。
ただぼくは今のところ有効な使い方を見つけられていません・・・どのようなタイミングで使うのでしょうか。
便利な使い方を発明した方いらっしゃしましたら@_C_K_S_までご連絡をお願いします!
64000%ズーム
ズーム率が10倍になりました。10倍っていうとふ〜んって感じの方もいらっしゃると思いますが、数字にすると64000%の拡大が行えることになりました。
今までは6400%が拡大率の上限で、実際に作業しててもちょっと足りない・・・もうワンモア拡大したい・・・と思うことがありましたよね。朗報です!
しかし、フルフルで64000%のズームを使う機会をぼくは思いつくことができません! この精度を求められるオペレーションを行っている方はどんな方なんでしょうか・・・。
64000%の数字を見た時、GPU開放によってテンションの上がったAdobe開発者が「やったれやったれ!」とノリで数字を10倍にインフレさせてるところを想像してちょっと笑いました。
ちょっとした要望
スクラブズームが手に馴染んでくると、ちょっとした拡大もzでズームツールに持ち替え、ぐいっと拡大することがあります。
ただ、ツールを持ち替えるのでそのあとまた選択・ダイレクト・ペンツール等に戻るとき該当するショートカットを押さねばなりません。
ズームは作業の合間合間に無意識的にサッと行いたいときが多いのでこれを円滑にするために、スペースでの手のひらツールや⌘での諸選択ツールみたいな、あの一時的に持ち替える機能をズームツールにもどうにか採用されないかなと要望があります。
z押下してる間だけズームツールになるとか・・・今後のアップデートにちょっとだけ期待を持ちます。
GPUパフォーマンスによる困った仕様・バグ
ここまでで、GPUでIllustratorがすごいパワフルになった!と喜んでいたぼくですが、残念ながらやはりバグが見つかっています。GPUプレビューを有効にすると以下の様な問題が起こることが報告されています。
作業プレビューで線の太さが正しく表示されない、点線が実線になる
GPUパフォーマンスでは作業プレビューでの描写も解像度が高まって、より正確に表示されるようになっています。が、これの弊害か、上手くレンダリングされずプレビューでかすれてしまったり、本来より太く表示されてしまったり、正しくない表示がされることがあります。ものすごく細い線やオブジェクトを表示したりするとよく見られる現象のようです。
緻密なプレビューは今後のアップデートに期待したいです。
ガイドが実線になる
環境設定でガイドの設定を点線にしているにも関わらず実線で表示されてしまうことがあります。
縮小して表示しているときによく見られる現象のようです。ガイドはあくまで作業をするための補助線なので点線の間隔は拡大率に関わらず一定のはずですが・・・Adobeはこれをバクとして認識している旨を公表していないのでGPUプレビューの仕様の可能性もあります。
Windows環境で強制終了してしまう
自分の周りでもわずかですが散見されました。Macでは主だった報告は上がっていないようです。
Web用に保存を起動すると強制終了する
これはweb用に保存の機能が全体的に不安定になっているらしく、重たい処理を走らせると頻繁に落ちるようです。自分の環境では、Retina用に横幅縦幅を2倍にしようと数値を設定しプレビュー処理が進んでる間に落ちたり、またpngからjpgに変更したときに落ちたりと・・・。
どうしても難しい場合は、書き出しから出力して対応しています。Retinaのときは書き出しの出力設定のdpi値を2倍にします。
その他にも環境によって細かいバグがある
その他にも人それぞれの環境によって、作業プレビューが正しく表示されないバグが発生しているようです。
データの復元機能

Illustraotr CC2015の新機能はGPU関連以外にもちょこちょことあります。忘れてはいけないのが、データの復元機能です。
以前よりPhotoshopには実装がなされていましたが、遂にIllustraotrにも実装の運びとなりました。ぼく自身、実際すでにこの機能に何回か助けられています。
復元の設定は、環境設定 > ファイル管理・クリップボード > 次の間隔で自動保存にチェックを入れることで有効になります。復元ファイルを自動保存する間隔も設定できます。
復元の過程
復元は、前回のIllustraotrの作動中にIllustraotrが強制終了された場合に、次回にIllustraotrを立ち上げた時のスプラッシュ画面が終了した直後に行われます。
その際次のポップアップが表示され復元が予告されます。今のところIllustraotrからキャンセルする選択は示されません。

ポップアップにあるように、復元されたファイルには末尾に復元が追加されます。この時点ではまだ復元されたデータは保存されていないので、内容に問題がないことを確認したら確実に保存しましょう。
復元が無効な状況

現状、復元が無効な状況があります。重たいラスター画像のリンクや埋め込み、3Dや変形でのコピーなど重たいアピアランスを使用した場合など重たい処理を走らせた時に、上の画像のように警告がなされ、環境設定 > ファイル管理・クリップボード > 複雑なドキュメントではデータの復元を無効にするのチェックが自動で外れます。
あまり頼りすぎず、自分で定期的に保存するクセはまだ忘れないほうがいいかもしれません。
その他、個人的に追加されて嬉しい機能
セーフモード
前回イラストレーターが強制終了した場合、次回起動時にIllustraotrをセーフモードで起動し、同時にイラストレーターを診断、結果問題があった箇所について報告してくれるようになりました。
Adobeによると、フォントの破損、プラグインの問題、古いドライバーなどが診断の結果問題として報告され、これの対処について簡単なヒントを示してくれるようです。
個人的には、Illustraotrが自己診断を行うようになったことは、Illustraotrを単にツールと捉えるのではなく複雑なシステムと捉え、自己診断を始めリソース管理等バックエンドのシステムをが必要だとAdobe意識し始めた、その足がかりだと考えていてとてもよい傾向だと嬉しく思いました。
16進数値のコピー&ペースト

以前までは、Illustraotrにカラーコードを入力する際には、ハッシュ記号を抜いた16進数の部分だけを正確に入力する必要がありました。CC2015からは画像のように、ハッシュ記号を含めても受け付けるようになりました。
これは特にWebのデザインにIllustraotrを使っている人には便利な機能です。ブラウザのデベロッパーツールは概してカラーコードをハッシュ記号まで選択するようになっているので、そのままコピペしてしまうと以前のIllustraotrではコードを受け付けず、こちらでハッシュ記号を削ってから入力しなければなりませんでした。このハッシュ記号を削る作業は地味にストレスを貯めるので嬉しい機能です。
鉛筆ツールで自動的に閉じる機能をオフにできるように
鉛筆ツールではパスを自動で閉じる機能がありました。以前まではこれが強制的でしたが、CC2015よりオフにすることができるようになりました。
鉛筆ツールを使ってラフに線を引いていたら、パス端を近づけてしまって閉じたくないパスをうっかり閉じてしまった・・・ということをこれからは避けられそうです。
今後の期待
今回のバージョンアップは今ままでと少し違い、新ツールリリース! というわけではなく、基本的な機能の強化が中心だった印象です。
便利なツールが増えることは喜ばしいことですが、それよりもツールはとりあえず十分なので性能をアップしてほしいという声はよく聞きます。今回のリリースはそんな声に応えたものだったと思います。
もしAdobeが基本機能のアップを図る! と方針を立てつつあるのならば、ぜひともフォント・テキスト周りの設定・機能強化を期待したいところです!
カイユウではエンジニア・デザイナー募集中です
最後になりますが、現在、株式会社カイユウでは、開発部メンバーを募集しています。
ツール研究に余念がない、最新技術の動向が気になりまくる!そんなエンジニアやデザイナーの方、一緒に働いてみませんか?
カイユウ開発部のデザイナー、イラレマンCKSでした。